
Find Low CPC Ad Networks on Google AdSense
First of all you should find find all the AdSense low CPC Ad Networks in Google AdSense account and then you should block the AdSense low CPC Ad network Ads using Google AdSense blocking control. By blocking AdSense low CPC helps to increase your revenue for your blog or website.
Learn about "How to block low CPC Ad network Ads to Increase your Google AdSense revenue."
Follow the steps to Find low CPC Ad networks in Google AdSense:
Step 1: Open your Google AdSense Account
Step 2: From the Google AdSense Account Menu >> Select Reports
Step 3: Now from the reports section search for "Ad networks" and select the Ad networks tab.
Step 4: From AdSense Ad network Reports find all the low Impression RPM Ad networks.
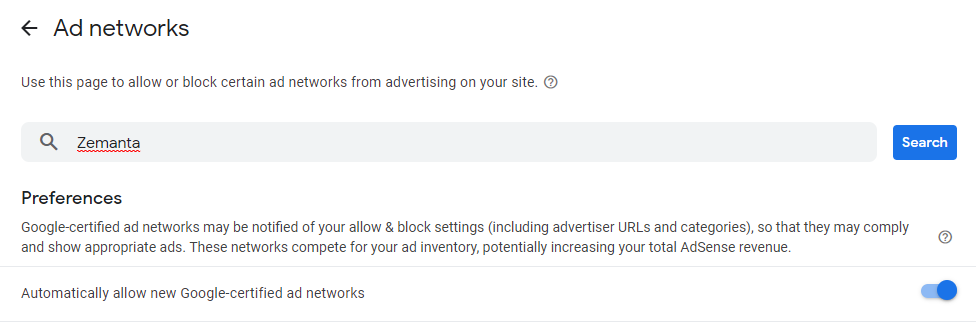
Step 5: Now, Open Google AdSense in a new tab and navigate to AdSense menu section >> select "Blocking controls" >> select "All Sites" >> click on "Manage Ad networks"
Step 6: Type in and Search for AdSense Ad network Name >> Enable Blocking to block that low CPC/RPM ad network.
Step 7: Follow the same to block all the low CPC ad networks in AdSense account.
Recently, I found this video on YouTube. I hope this will help you understand better in video format. Do check out video of "How to Block Low CPC Ads in AdSense" if needed!
How to Add a Responsive Google AdSense Sticky Ads in Blogger?

Follow the steps to add Google Adsense Fixed and Responsive Sticky Footer Ads in Blogger:
Step 1: Login in to your Blogger Site >> Select "Theme" from Blogger dashboard >> Click on "Edit HTML"
Step 2: Now Search for ''</style>''
Step 3: Now add the following CSS Code before ''</style>'' tag.
.Google-Ads {
position: fixed;
bottom: 0px;
left: 0;
width: 100%;
padding: 5px 5px;
box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1);
-webkit-transition: all .1s ease-in;
transition: all .1s ease-in;
display: flex;
align-items: center;
justify-content: center;
background-color: #fefefe;
z-index: 20;
}
.Google-Ads-close {
width: 30px;
height: 30px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 12px 0 0;
position: absolute;
right: 0;
top: -30px;
background-color: #fefefe;
box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08);
}
.Google-Ads .Google-Ads-close svg {
width: 22px;
height: 22px;
fill: #000;
}
.Google-Ads .Google-Ads-content {
overflow: hidden;
display: block;
position: relative;
height: auto;
width: 100%;
}
Step 4: Click on "Save" to save the blogger theme changes.
Step 5: Now open "Layout" from Blogger dashboard >> add a Gadget and select "HTML/Javascript" Gadget.
Step 6: Now add the following code and replace Google AdSense Code
<div class="Google-Ads" id="Google-Ads">
<div class="Google-Ads-close" onclick="document.getElementById("Google-Ads").style.display="none"">
<svg viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg">
<path d="M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z">
</path>
</svg>
</div>
<div class="Google-Ads-content">
<center>
## Add your Sticky AdSense Code Here ##
</center>
</div>
</div>
Step 7: Save the changes and test you sticky ads on your blogger site.
Read more blog posts on Google AdSense:
👉 Get Paid for Ads on your website with Google Ads
👉 Create a Custom Search Engine for your Site